How to create a Custom Theme in drupal 9
Before start the Drupal 9 custom theme we need to know What is theme in drupal ?
Themes in Drupal sites:- Themes are what make a Drupal website look the way it does. Themers, or theme developers, use HTML, CSS, JavaScript, and other front-end assets in order to implement a design for their site a theme is a set of files which define the look of a website.
In Drupal 9 we can create our own themes which is called Custom Theme.
Some important folder and files we need to create custom theme in our drupal project
Firstly we create a folder in drupal project under project folder/themes/custom. We can give any name according to our theme. For example custom_theme.
We need to create some other folders under custom_theme folder-
Css: in this folder we will paste all css files.
Jss: in this folder we will paste all jss files.
Template: in this folder we will create files and folders according to the requirements of our theme.
System: we will create a system folder under the template folder. custom_theme/template/system.
Screenshot: We add a screenshot of our custom theme in custom_folder an rename this as screenshot
Note- When we will create a file, folder name and file name must be the same.
custom_theme.info.yml file: Provides information about your theme.
custom_theme.libraries.yml file: defines your libraries (mostly your JS, CSS files).
custom_theme.module file: defines Hooks in drupal
Step to ho create a custom theme in drupal 9
Step1- We need to create an info.yml file under the custom_theme folder.
Ex- custom_theme.info.yml
Code for this file– Below
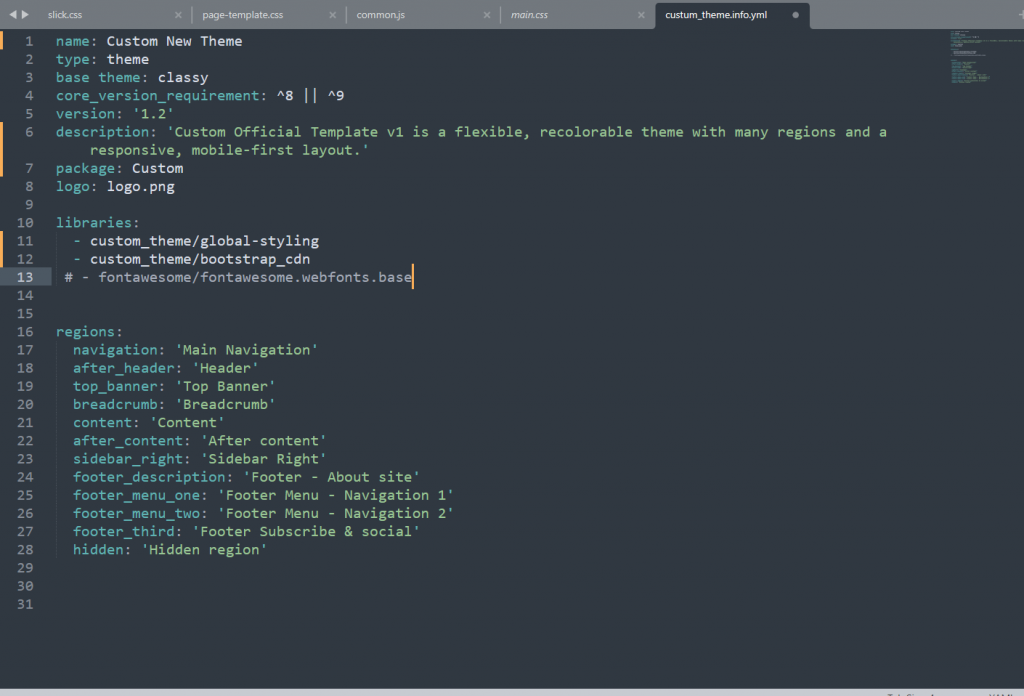
name: Custom New Theme type: theme base theme: classy core_version_requirement: ^8 || ^9 version: '1.2' description: 'Custom Official Template v1 is a flexible, recolorable theme with many regions and a responsive, mobile-first layout.' package: Custom logo: logo.png libraries: - custom_theme/global-styling - custom_theme/bootstrap_cdn - fontawesome/fontawesome.webfonts.base regions: navigation: 'Main Navigation' after_header: 'Header' top_banner: 'Top Banner' breadcrumb: 'Breadcrumb' content: 'Content' after_content: 'After content' sidebar_right: 'Sidebar Right' footer_description: 'Footer - About site' footer_menu_one: 'Footer Menu - Navigation 1' footer_menu_two: 'Footer Menu - Navigation 2' footer_third: 'Footer Subscribe & social' hidden: 'Hidden region'
custom_theme.info.yml file

Step 2- Then we need to create libraries.yml file which defines libraries in css and js files. We will give name of library according your theme, for example global-styling
Code for this file–
global-styling:
version: VERSION
dependencies:
- core/drupal
- core/jquery
- core/jquery.once
css:
#assets/scss/style.css: {}
theme:
assets/css/bootstrap.min.css: {}
assets/css/home.css: {}
assets/css/slick.css: {}
js:
assets/js/popper.min.js: { minified: true }
assets/js/bootstrap.min.js: { minified: true }
assets/js/slick.js: { minified: true }
assets/js/common.js: { minified: true }
assets/js/jquery-3.5.1.slim.min.js: { minified: true }
bootstrap_cdn:
remote: https://cdn.jsdelivr.net
version: 5.0.2
license:
name: MIT
url: https://github.com/FortAwesome/Font-Awesome/blob/master/LICENSE.txt
gpl-compatible: true
js:
https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js: { type: external, minified: true }
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js
https://unpkg.com/aos@2.3.1/dist/aos.js: {}
css:
component:
https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css: {}
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css: {}
https://fonts.googleapis.com/css?family=Poppins: {}
https://unpkg.com/aos@2.3.1/dist/aos.css: {}
https://fonts.googleapis.com/css2?family=Cormorant+SC&family=Roboto+Condensed:wght@700&display=swap: {}
custom_theme.libraries.yml file
Version: The version number indicates the Drupal core version the contribution is compatible with, whether it’s a stable or development release
Js: we will add js file name which is added in js folder
Css: we will add css file name which is added in js folder
Step 3- Then we need to link custom_theme.libraries.yml in our theme. We will add custom_theme.libraries.yml in the custom_theme.info.yml file.
We have to add the code in the custom_theme.info.yml file. Same as image First
Step4– And then we inherit any installed base theme like a classy theme. We will add following code in custom_theme.info.yml file
Code for base theme Below–
name: Custom New Theme type: theme base theme: classy core_version_requirement: ^8 || ^9 version: '1.2' description: 'Custom Official Template v1 is a flexible, recolorable theme with many regions and a responsive, mobile-first layout.'
Note- if we do not want to inherit any theme we can do false base theme
Code for base theme–
base theme: false


How to create custom Module can you write the blog for this one